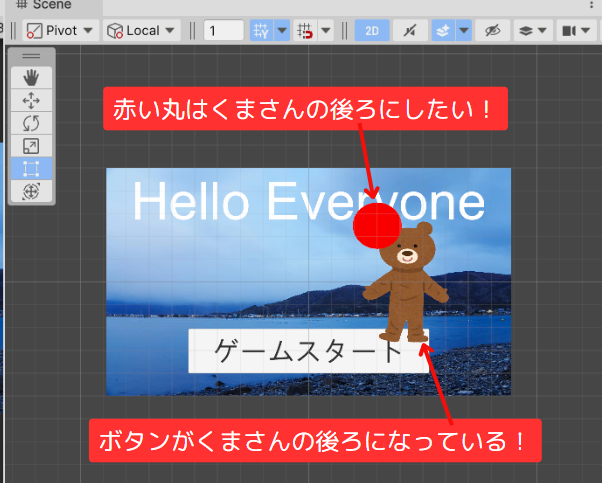
Unityでゲーム開発をしていると画面のゲームオブジェクトやテキスト、ボタンなどの前後関係がうまくいかないことってよくありますよね。
ボタンがキャラクターの後ろに行ってしまって押せなくなってしまったり、キャラクターの前に余計な画像が出てしまったり・・

画面をレイヤー(階層)に分けて設計しましょう
Unityには画面の前後を決める要素がたくさんあります。色々なページを見てみると主に次の3つの要素が重要だということはわかってくると思います。
- Sorting Layer
- Order in Layer
- Position Z
しかしこの数字を変えてもうまく反応しなかったり、思ったようにならずに頭がこんがりませんか?
そもそもUIとその他のゲームオブジェクトの位置関係がよくわからなくなることが多いですよね。
これを解決するにはアプリを作り始める一番最初にレイヤーを決めてしまいましょう。
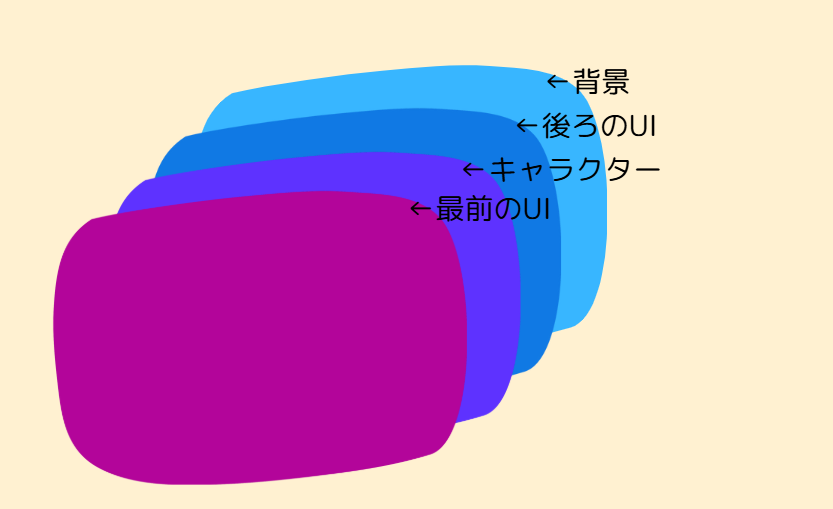
では画面を4つの下図のようにレイヤーに分けて考えます。

背景は一番画面の後ろになる部分です。
後ろのUIとはキャラクターより後ろに来るテキストや画像です。背景よりは前に来ます。
キャラクターは自分や敵キャラクターなどです。
最前のUIは画面の一番前に来るテキストやボタンなどです。
実際にUnityエディターで設定してみましょう
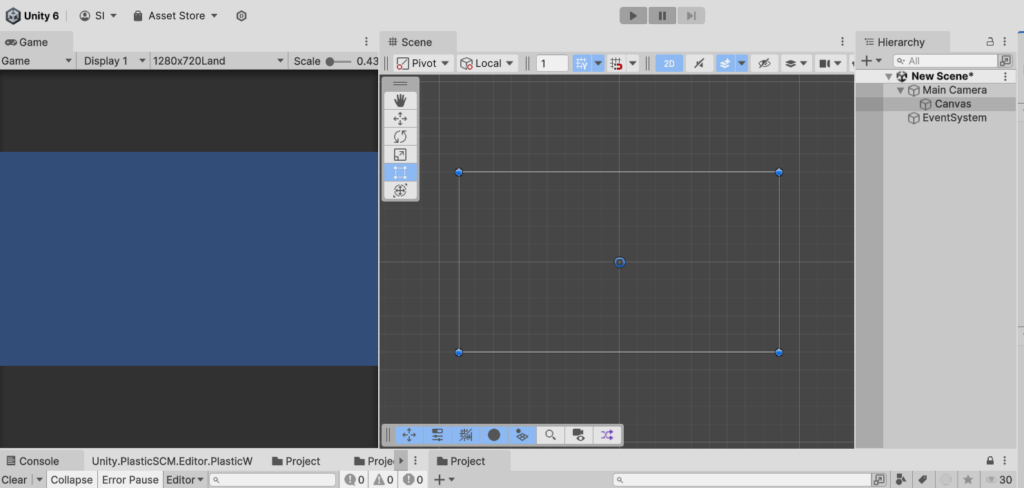
ではこれを踏まえてUnityを立ち上げてください。UIとゲームオブジェクトが同じ画面上で確認できるようにCanvasとCameraの設定は行っておいてくださいね。こんな感じ。

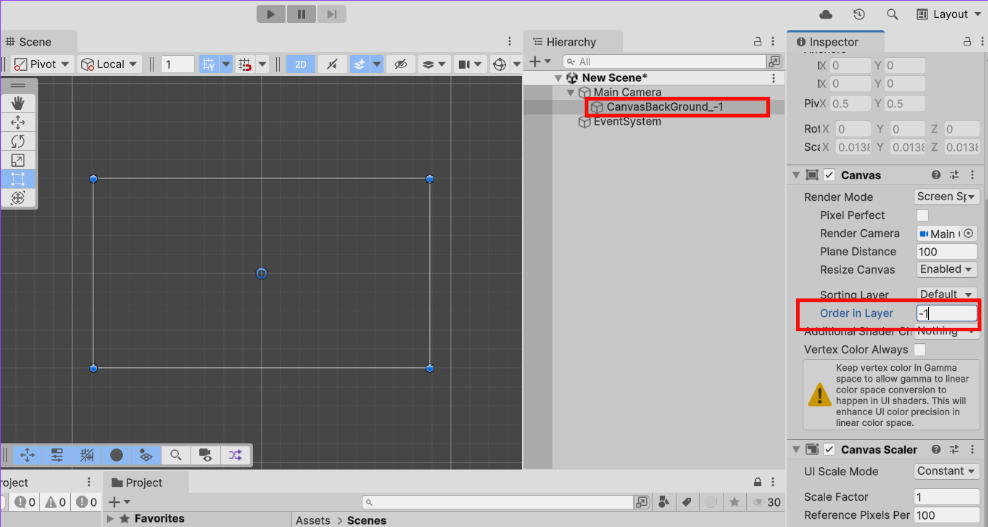
ではまず背景に当たる部分を作ります。これはもうできています。Canvasの名前を背景用にCanvasBackGround_-1と変更して、インスペクタのOrder in Layerを-1に変更してください。
このCanvasBackGorund_-1は背景専用のCanvasとなりました。

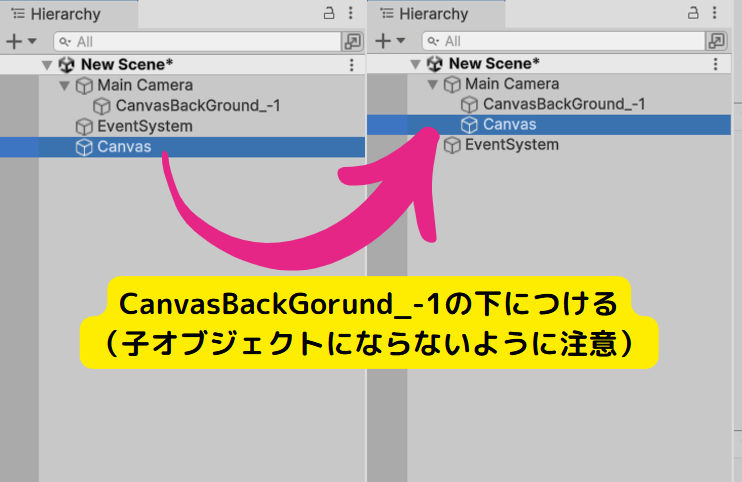
では次に背景の手前でキャラクターより後ろになる部分を作っていきます。ヒエラルキーで右クリックして UI>Canvas と選びCanvasを作ります。もしCanvasの生成位置が下図左のようになっていたらドラッグ&ドロップで下図右のように修正してあげてください。そして最初のCanvasBackGround_-1の時のようにRenderModeをScreenSpave-cameraに変更してMainCameraをアタッチしてください。
(これは先程も書きましたがUnityで最初にすることその1を見てください)

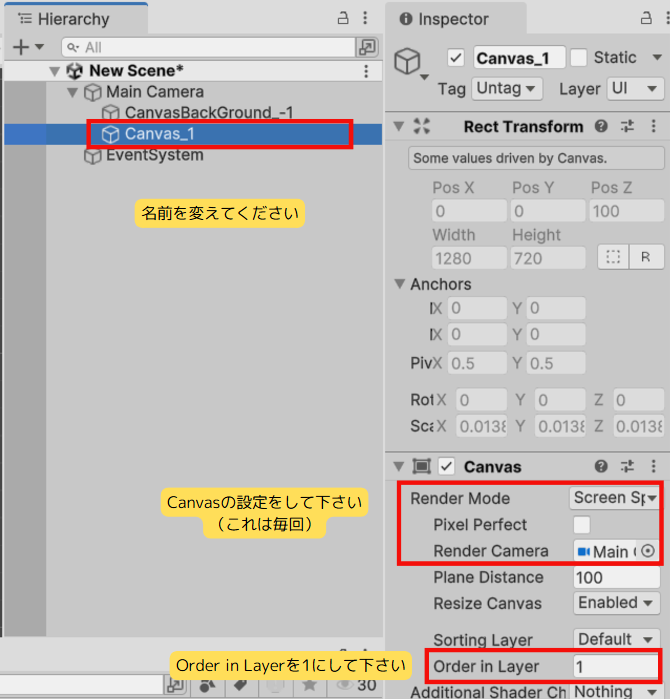
そしてCanvasの名前をCanvas_1に修正して、インスペクタのOrder in Layerを1に変更してください。このOrder in Layerは数字が大きいほど前に来ます。

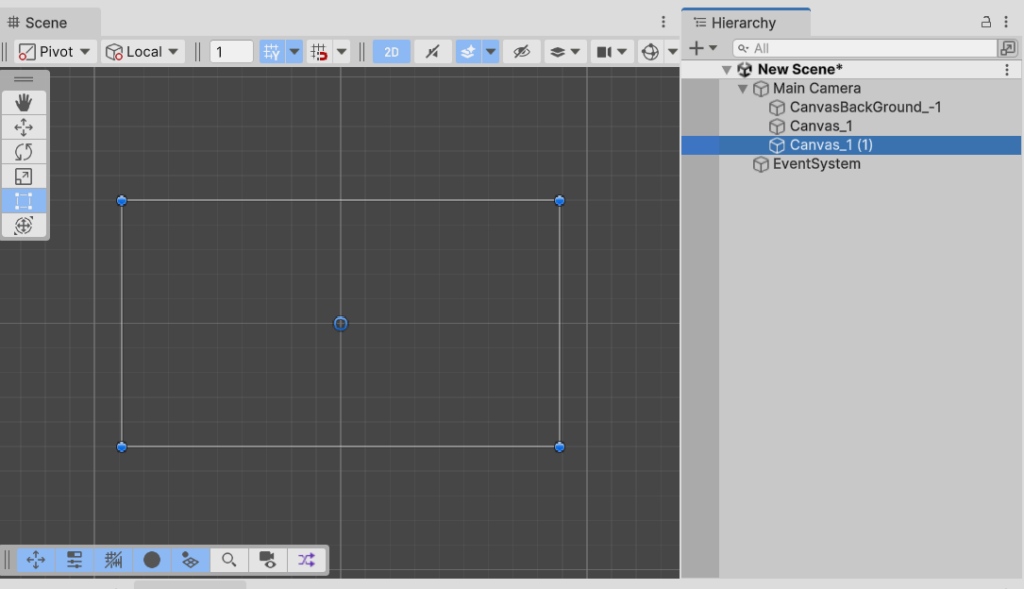
次はキャラクターの表示部分ですがこれはCanvas_5とします。先ほどと同じことを繰り返したらOKなんですが、めんどくさいので複製を作りましょう。Canvas_1を選択した状態(青反転)でCTRL+Dを押すと複製ができます。複製されたら名前とOrder in Layerをそれぞれ5に変更しましょう。

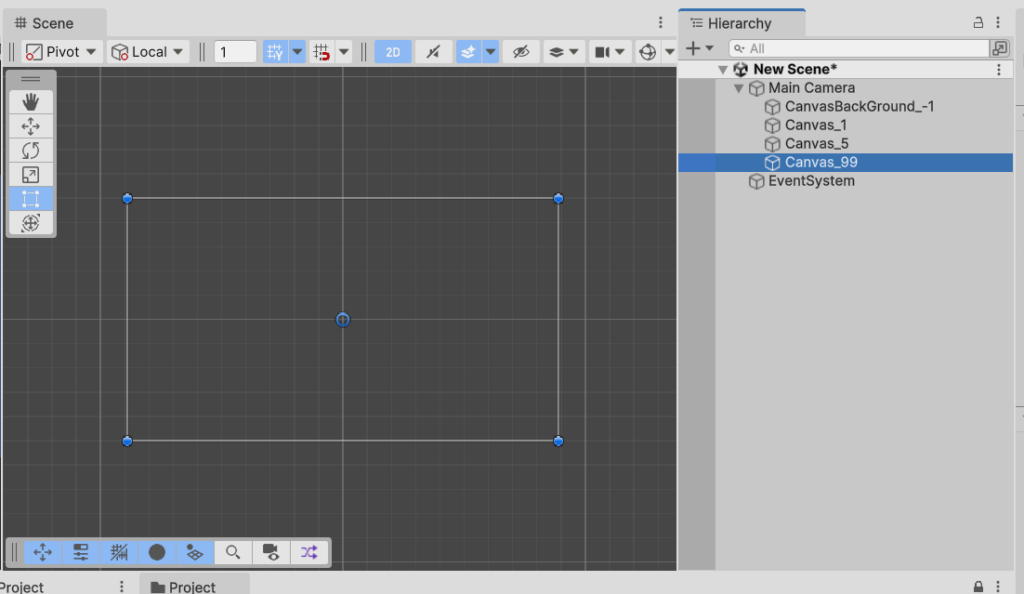
同じ調子で最前のUIのCanvasも複製して作りましょう。最前のOrder in Layerは今後のことも考えて99にしましょう。
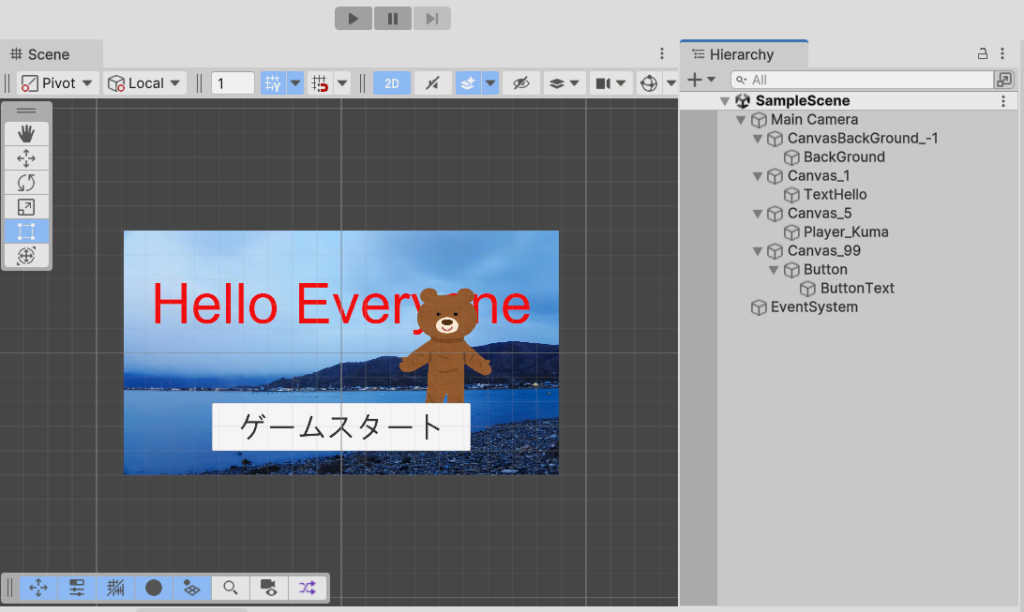
これで下記のように完成したと思います。

ではそれぞれのCanvasの子オブジェクトとしてUIを入れていってみましょう。
・CanvasBackGround_-1には背景イメージUI
・Canvas_1には「Hello Everyone」のテキストUI
・Canvas_5にはプレイヤーキャラのくまさんイメージUI
・Canvas_99にはゲームスタートボタンUI
をそれぞれ配置しています。前後関係バッチリですね!

同じCanvas内での順番は?
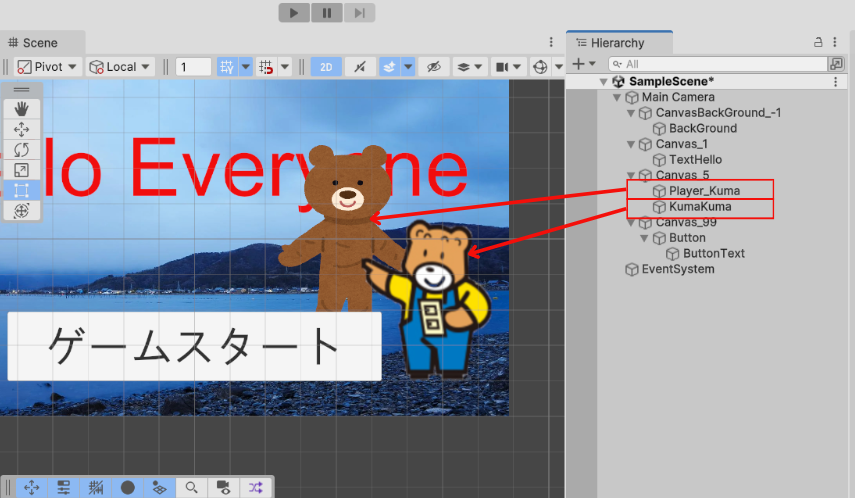
ちなみにおなじCanvas内では下に行くほど手前に表示されます。
こんな感じでCanvas内で下の方にあるくまさんが手前になっています。

これでもうどっちが手前に表示するか悩む必要がなくなりましたね!Unityでプロジェクトを作り始めるときにはこの設定と一つ前に解説した設定はマストでしておきましょう。
おっと、一つ言い忘れてました。UI以外のオブジェクトはどうすんねんという話ですがUI以外のオブジェクトはほぼ全てOrder in Layer項目がついていますのでそこの数字を表示したい位置の数値にすればOKです。
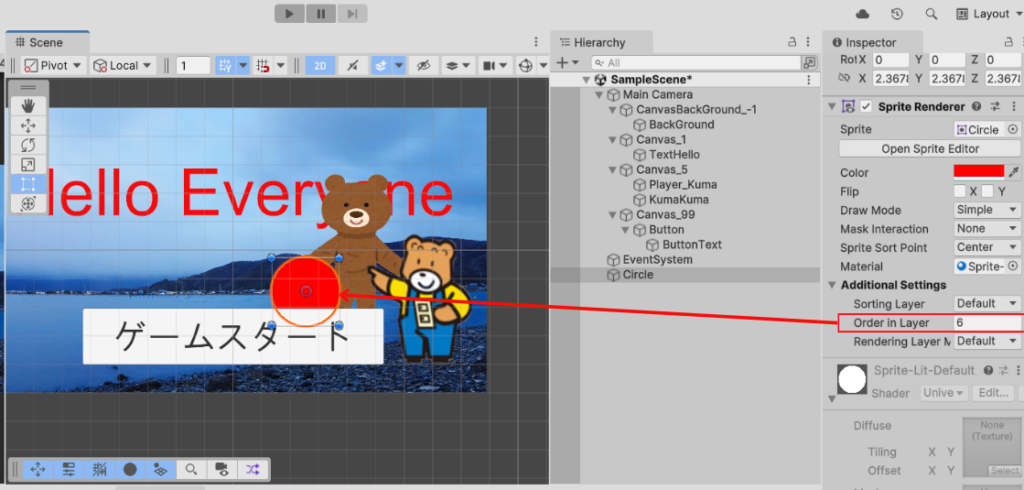
例えばくまさんより前でボタンより後ろに赤い玉を表示したい場合はOrder in Layerが6~98の間ならOKなはずです。やってみましょう。
ヒエラルキー上で右クリックして 2DObject>Sprites>Circleを選択して丸い図形を作ります。
しっかりとくまさんより前でボタンより後ろに赤い玉を表示できました。

まとめ
オブジェクトやテキストの並び順は最初よく悩まされました。仕組みをよくわかっていなかったというのもありますが、オブジェクトとUIの管理が分かれているのを理解するのに時間がかかりました。悩み時間短縮のためにも最初にレイヤー(Canvasの重ね合わせ)を考えておいたほうが絶対に後々楽なのでぜひ最初に設定しておきましょう。


コメント