こんにちは前回はUnityHubとUnityEditorのインストールを完了させました。今回は新しいプロジェクトを作ってみましょう
今回はとりあえずテストプロジェクトを作成します。動けば何でも良いのでそのプロジェクトをアプリにしてそしてGoogle Play Storeに登録して広告を実装させるまでを解説します。
前回も説明しましたがゴール(アプリ完成&収益化)の道筋を一度たどっておいたほうが絶対いいと思います。途中で何をしているかわからなくならないためにもまずはゴールまでの手順を知ってしましましょう!
はじめての「プロジェクト」を作ってみよう!
では本題です。今回はテストプロジェクトを作成していきますが、詳しい説明は抜きにします。まずは解説どおりにしていきましょう。
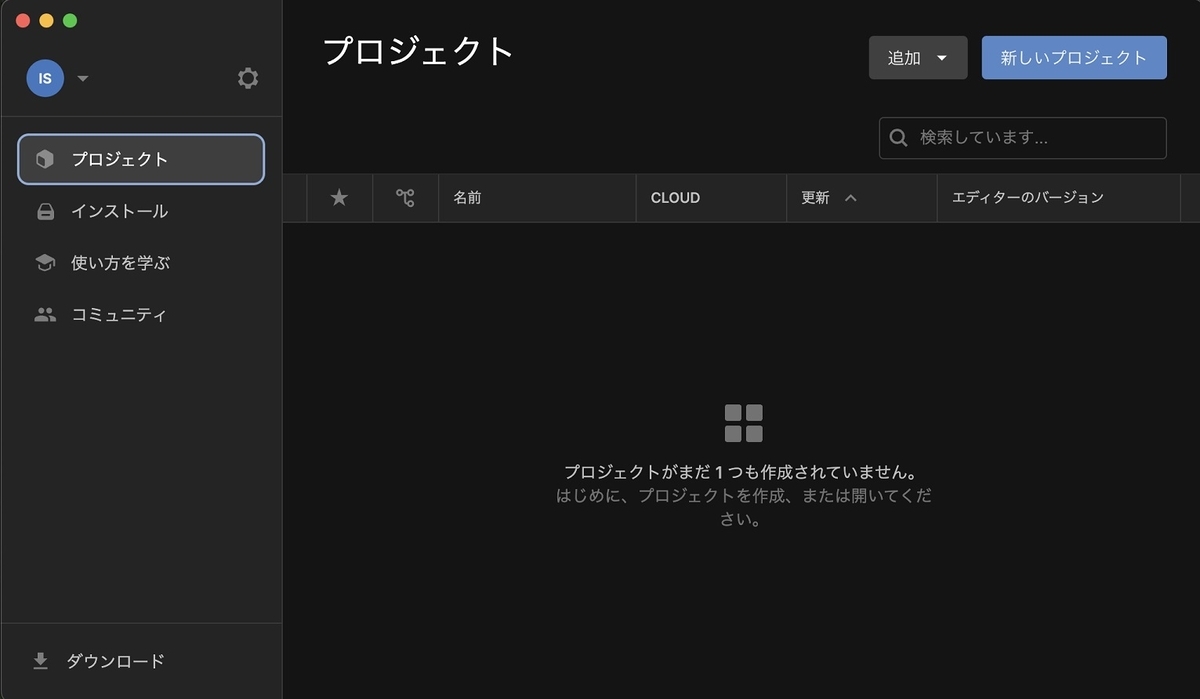
まずは前回インストールしたUnityHUBを起動させます。そしてプロジェクトをクリックしましょう。

全てのテンプレートから2D(Built-In Render pipline)を選び、右下のプロジェクト設定のプロジェクト名に好きな名前をつけましょう。ただ日本語や全角文字は使わないようにして下さい。ここでは「TestProject」としました。決まったらプロジェクトを作成をクリックします。

立ち上げ中・・・・

Unityが立ち上がリます。いろいろなウインドウに分かれていてややこしいですが、今回は特に解説はなしです。スイマセンm(_ _)m
別の機会にしっかりと解説はしますので今回はまずテストプロジェクトを完成させるところまで一気にいきましょう。

まずは開発環境をアンドロイド用に変更します。上のFileタブをクリックしプルダウンメニューからBuildSettingsを選んでください。

開いたメニューの左のPlatformからAndroidを選び、右下のSwitch Platformをクリックするとプロジェクトがアンドロイド用に変わります。少し切り替え時に時間がかかります。

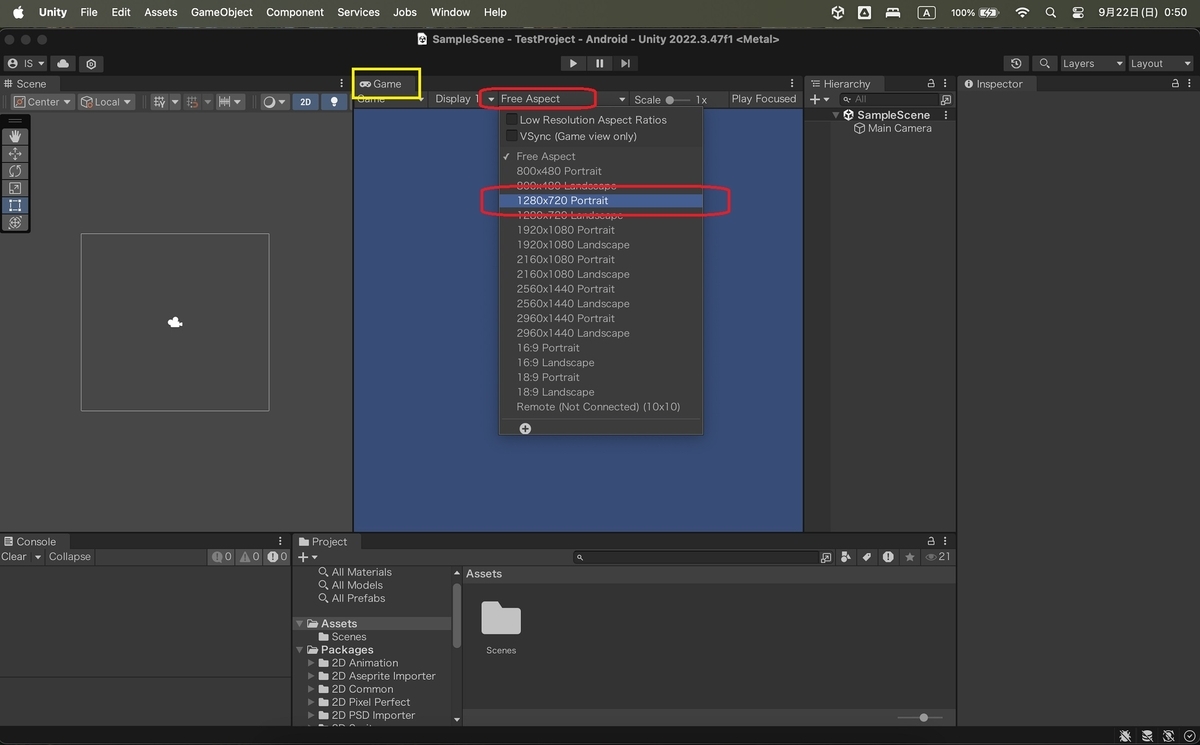
切り替えが終わったら、BuildSettingsは閉じて次に画面上部のGameタブにあるFreeAspectをクリックします。するとプルダウンメニューが出てくるのでスマホの縦に合わせて1280x720Portrait(縦画面って意味です)を選んでください。

画面が縦長になりましたね。次にhierarchyタブの中の好きな位置で(画像では赤くなっている場所)右クリックしてメニューを出し、UI>Canvas の順で選択します。

そうするとHierarchyの中にCanvasというものができました。このようにHierarchy上にあるものをUnityではゲームオブジェクトといいます。Hierarchyに表示されている「Canvas」も「Main Camera」も 「Event System」もゲームオブジェクトです。詳しくはまた今度にして今日はどんどん進んでいきましょう。
Hierarchyタブの右にあるInspectorのタブにはCanvasに関する様々な情報が表示されています。Inspectorとは検査官という意味ですが、UnityではHierarchyで選択されているゲームオブジェクトの情報を意味しています。

次にInspectorのRenderModeをクリックして「Screen Space -Camera」に変更しましょう。詳しい説明はしませんが、画面の調整設定です。ちなみにInspectorの表示がこんな画面になっていない!って人はHierarchyでCanvasを選択しているか確認してください。このInspector画面は今Hierarchyで選択しているゲームオブジェクトの情報を表示しているので、選択してなければ表示されないので注意して下さい。

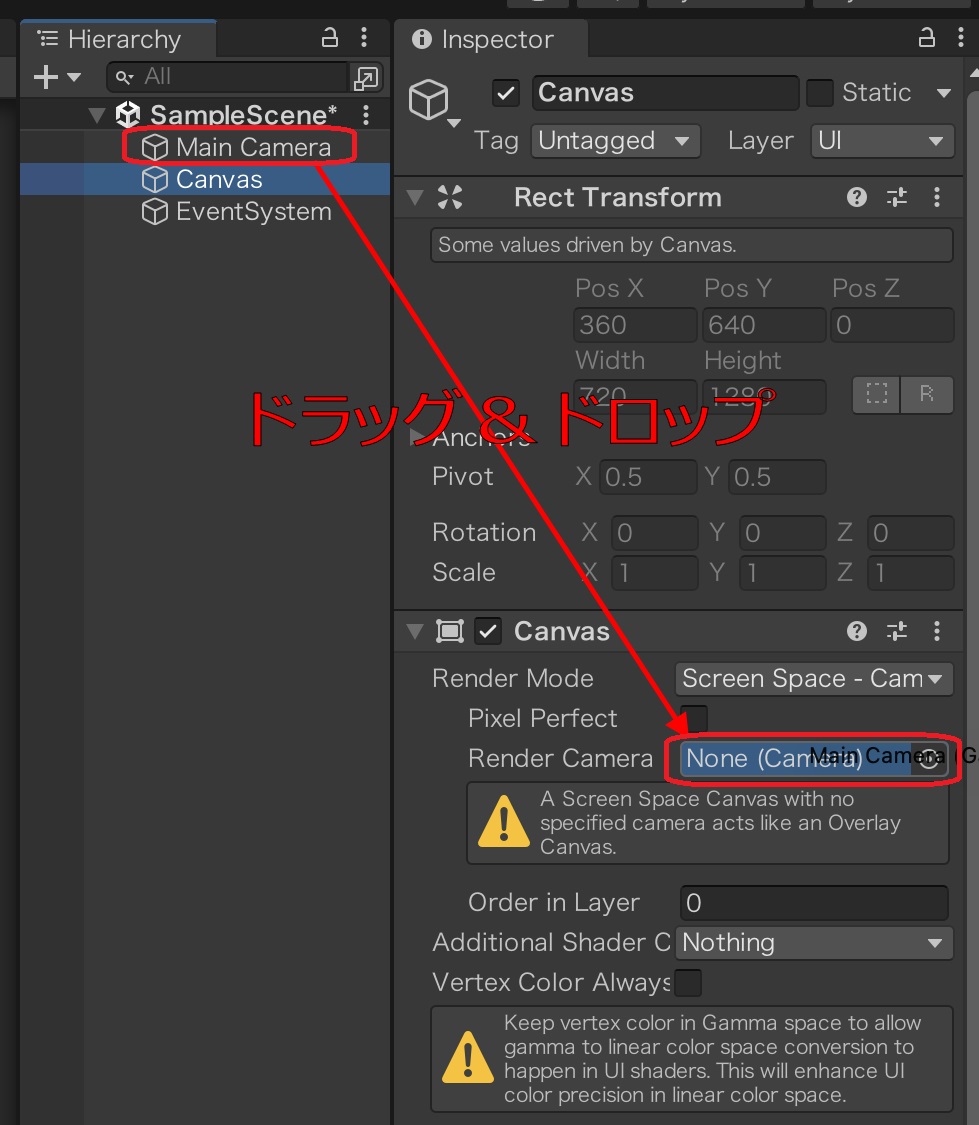
次はちょっと重要です。Hierarchy上のMain CameraをInspectorのRender Cameraにドラッグ&ドロップします。(注意点はInspectorはCanvasのInspectorだということです。事前にしっかりとHierarchy上でCanvasをクリックして選択しておいてください。)

下のようにRender CameraがMain CameraになっているとOKです。UnityではこのようにHierarchyからInspectorへのドラッグ&ドロップなど、ドラッグ&ドロップでそれぞれを紐づけていくということをよく行います。視覚的でわかりやすいのですが後から関係性がわからなくなったりもするので一長一短な気もしますが、直感的には理解しやすいかと思います。

では次に画面にテキスト(文字)を表示させるようにします。先ほどCanvasを作ったときと同じようにHierarchy上で右クリックをしてUI>Legacy>Textの順で選択します。

Hierarchy上にText(Legacy)というのが作成されました。Gameタブの画面上にもNew Textという文字が表示されましたが小さすぎてよくわかりませんね。次にこの文字のサイズを調整していきましょう。

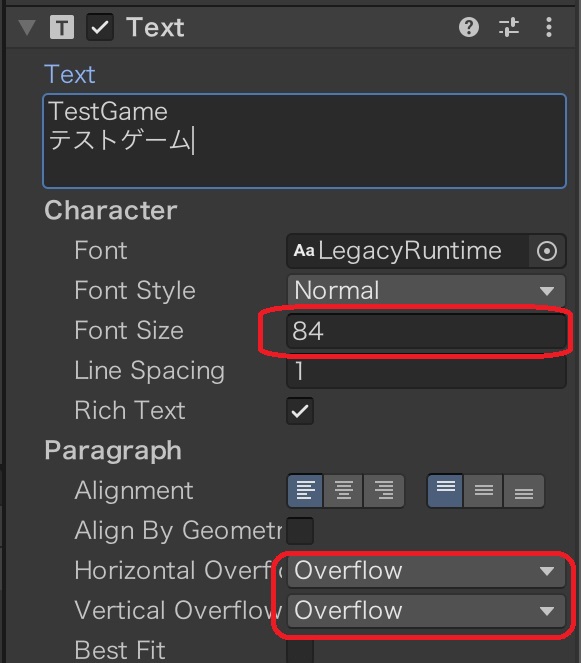
HierarchyでText(Legacy)を選択した状態でInspectorの中の赤で囲んだ箇所を変更してください。FontSizeを大きくして、テキストを枠からはみ出しても良い設定に変更しています。ついでにTextの内容も変更しましょう。日本語も表示できるのでいれてみてください。ここでは「TestGame テストゲーム」といれてみました。

↓このように変えて下さい

文字の位置などは好みで修正してみてください。ちなみに画面右側のGameタブはゲーム時に画面がどのように表示されるかを表しています。左側のSceneタブは設計画面です。ここで文字やキャラクターの位置や大きさなど見え方を設定します。このSceneのところで文字の場所を変えてみてください。詳しい説明は今日はしませんが、改めて詳しくしますのでわからなければ最初のままでもOKです。

さて次は図形を表示してみましょう。またまたHierarchy上で右クリックをして2D Object>Sprites>Circleの順に選びましょう。

Game画面に白い玉が現れました。HierarchyにもCircleと表示されています。さらにはInspector上にもこのCircleの情報が表示されましたね。

玉(Circle)の色を変えてみます。Colorのところで色を変えられるので好きに変えてみてください。わたしは赤色にしてみます。

さて今度はこの赤い玉を動かせるようにします。ここからはプログラムを作っていきます。コードを書くとも言います。Unityでコードを書くときにはC#という言語を使います。Projectタブの右側の部分で右クリックをしてCreate>C#Scriptの順に選んでください。

するとProjectのところに「NewBehaviourScript」と名前のついたファイルができます。このファイル名は仮の名前なのでそのまま名前を変えてください。今回は「Player」という名前に変えました。変えたらこのPlayerというファイルをダブルクリックしてください。

そうするとVisual Studio Codeというアプリがたちあがり下のような画面になったかと思います。(Windowsの場合はVisual Studio2022)これがプログラムです。これをUnityではスクリプトとよんでいます。

一旦1行目から18行目までのスクリプトをすべて消して(選択してDEL)、次に下のリンク先のスクリプトをコピーしてそこに貼り付けてください。貼り付けできたらスクリプトを保存します(保存の仕方は macはcommand+s、windowsはctrl+sです)
保存できたらUnityの方に戻りましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
// Start is called before the first frame update
public float speed;
void Start()
{
}
// Update is called once per frame
void Update()
{
float x=Input.GetAxisRaw("Horizontal");
float y=Input.GetAxisRaw("Vertical");
if(x>0)
{
transform.position+=transform.right*Time.deltaTime*speed;
}
if(x<0)
{
transform.position-=transform.right*Time.deltaTime*speed;
}
if(y>0)
{
transform.position+=transform.up*Time.deltaTime*speed;
}
if(y<0)
{
transform.position-=transform.up*Time.deltaTime*speed;
}
}
}
Unityの画面に戻ったらPlayerスクリプトをCircleのInspectorの下の方にドラッグ&ドロップします。ドラッグ&ドロップできるかどうかはカーソルの形が変わるのでそれで判別してください。
※ こんな形になります。

ちなみにこのようにスクリプトをゲームオブジェクトのInspectorに貼り付けることをアタッチすると呼んでいます。コレをすることでスクリプト(プログラムのこと)がUnity上で動くようになるのです。
では実行してみましょう。画面中央上の再生ボタンを押すとゲームが実行されます。問題なければ赤い丸がキー操作(上下左右)にあわせて動いてくれるはずです・・・が動かないかもしれません。その場合は右側のPlayer(script)のSpeedが0になっていないか確認してください。ていうか0になっていると思います。この数字を替えると動くようになると思います。10くらいでいいかと思います。

うまくいきましたか?うまくいかなかった方はなにか間違っていないかもう一度確認してみてください。どうしてもわからない方はご連絡いただければ確認をします。
うまく行ったらもう一度再生ボタンを押してゲームを止めてください。矢印の色が元に戻ればOKです。
それでは今日はここまでにしますが、最後に今日作ったこのプロジェクトを保存します。(macはcommand+s、windowsはctrl+sです)
保存すれば後はUnityもVisual Studioも終了していただいてOKです。
次回は実機(アンドロイドスマホ)をつなげて動作テストをします。スマホがない方はスキップしていただいてOKですが、あったほうが今後もスムーズなのでぜひ1台ご用意ください。
ではまた~


コメント