Unityでゲームを作り始めた際に画面設計で最初に戸惑うのがゲームオブジェクトの表示とテキスト(UI)の表示がリンクしていない、(見た目が違う位置にくる)という問題です。
例えばゲーム作成でステージを作った際にスコア表示などを入れようとしてテキストをヒエラルヒー上で作成するととんでもない位置に表示されてびっくりします。
この下の記事のとおりに最初から設定しておくと、Unityでアプリを開発する際に画面がわかりやすくなるので必ず設定しておきましょう。

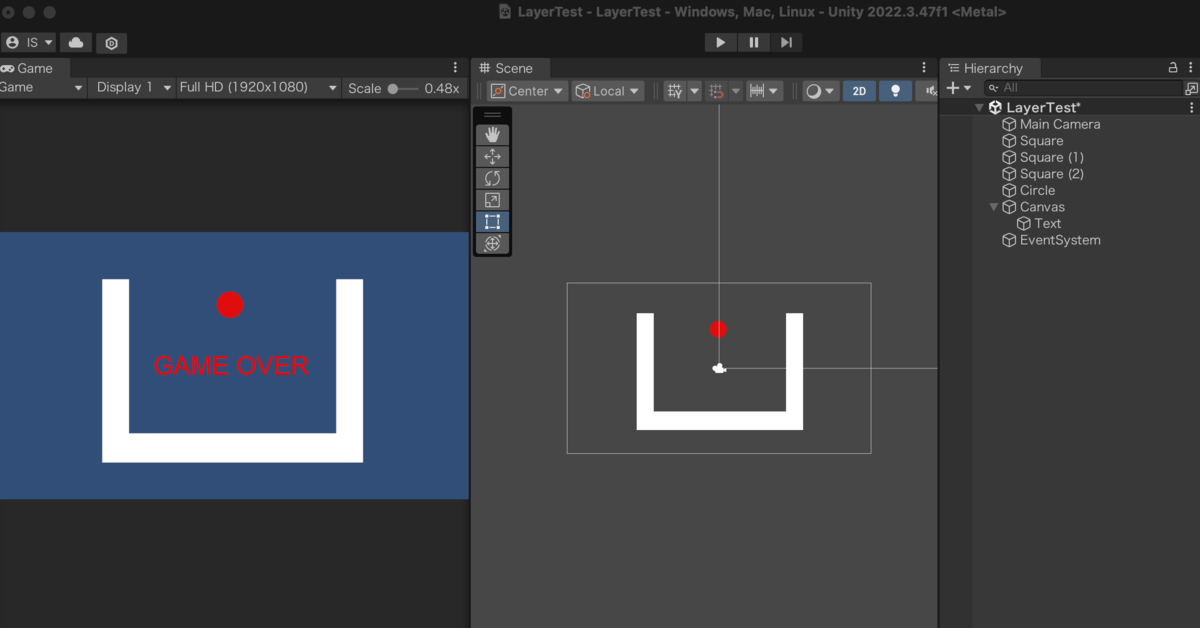
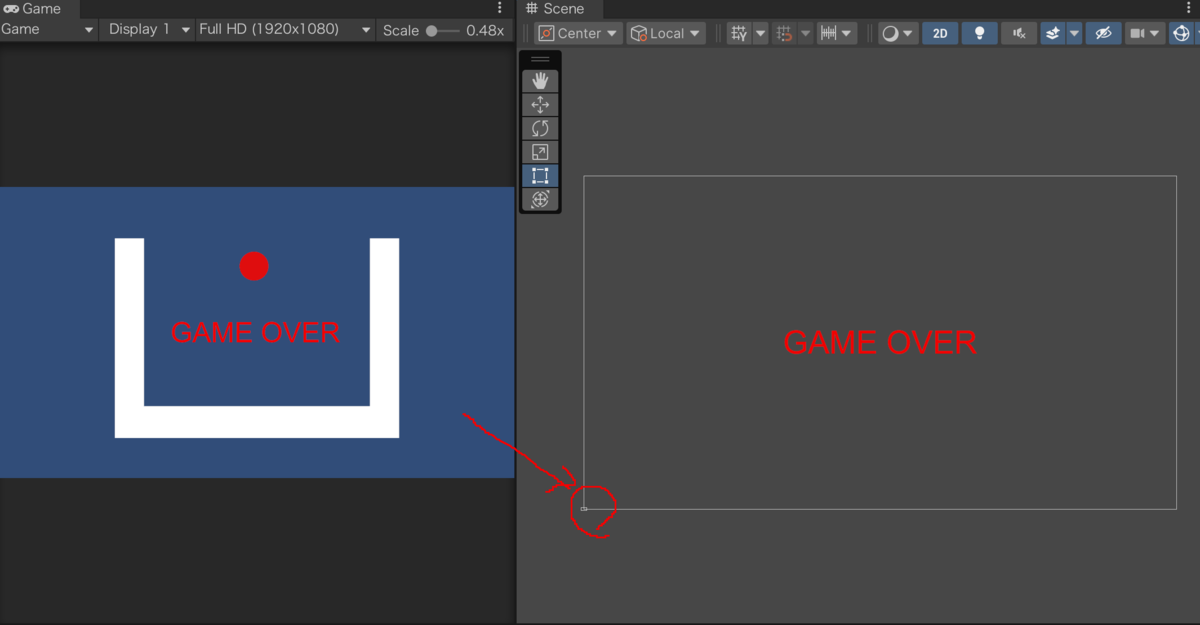
↓テキストの表示範囲がめちゃくちゃ大きく、ゲーム画面とリンクしていないように見える。

このようにゲームオーブジェクトの表示範囲とテキストの表示範囲が違うのですが、これは最初に設定すれば一致させることができます。最初にしておくと後々楽ですので、Unityでシーン作成時にまず実施しましょう。
1 Unityを立ち上げる。
まずはUnityを立ち上げて下さい。
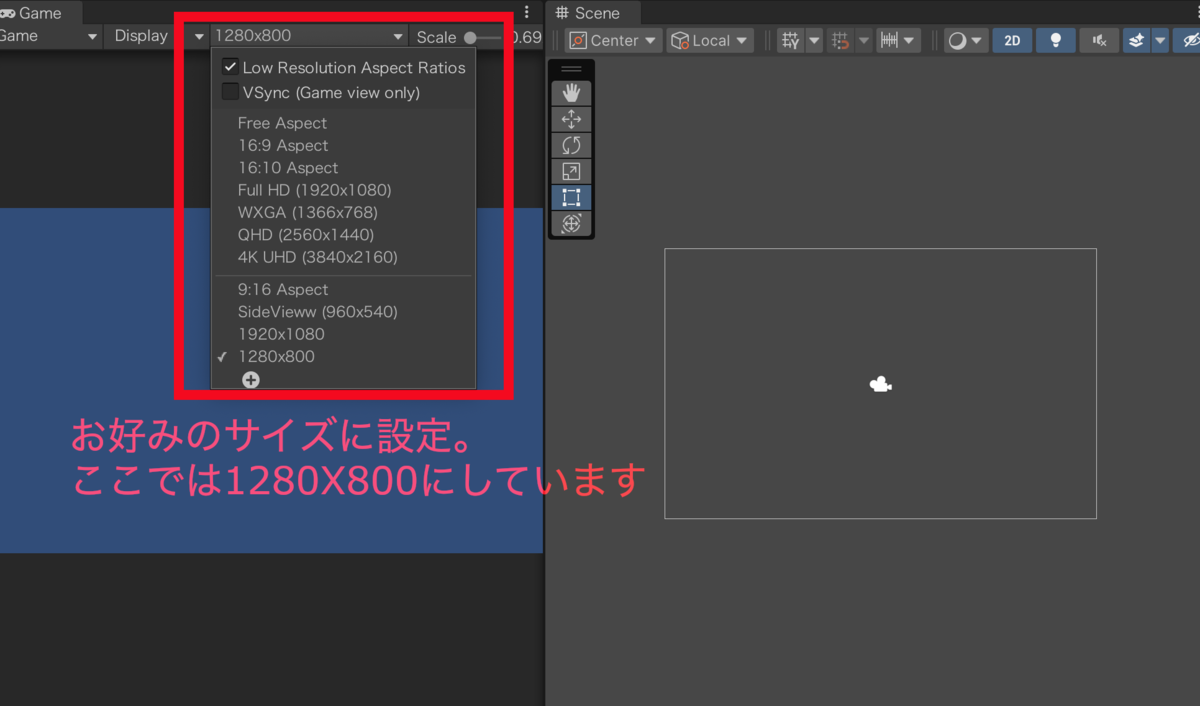
2 画面サイズを決める。
最初に画面サイズを決めます。今回1,280X800で設定しています。
スマホアプリならこれくらいが適当だと思います。

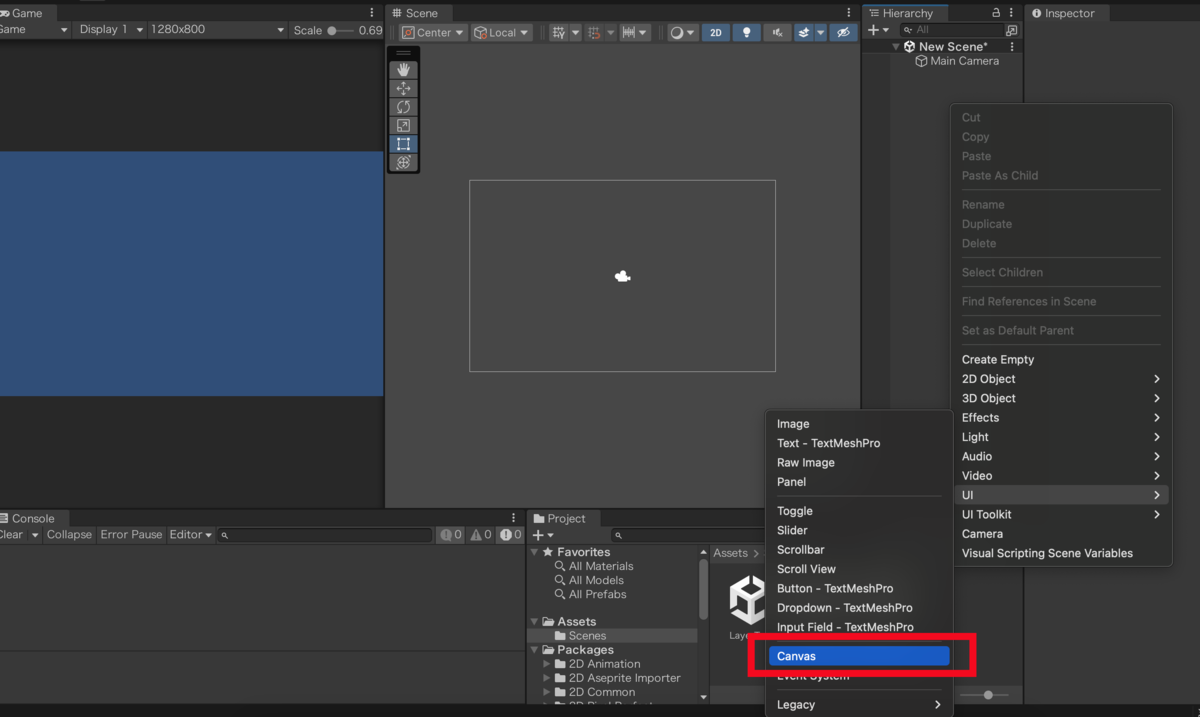
3 Canvasを作成し、サイズを設定する。
Canvasを作成します。

すると枠がもう1個できます。このままだと枠が2つあってややこしいですよね。そこでヒエラルキー上でCanvasを選択して、CanvasのInspectorを編集します。
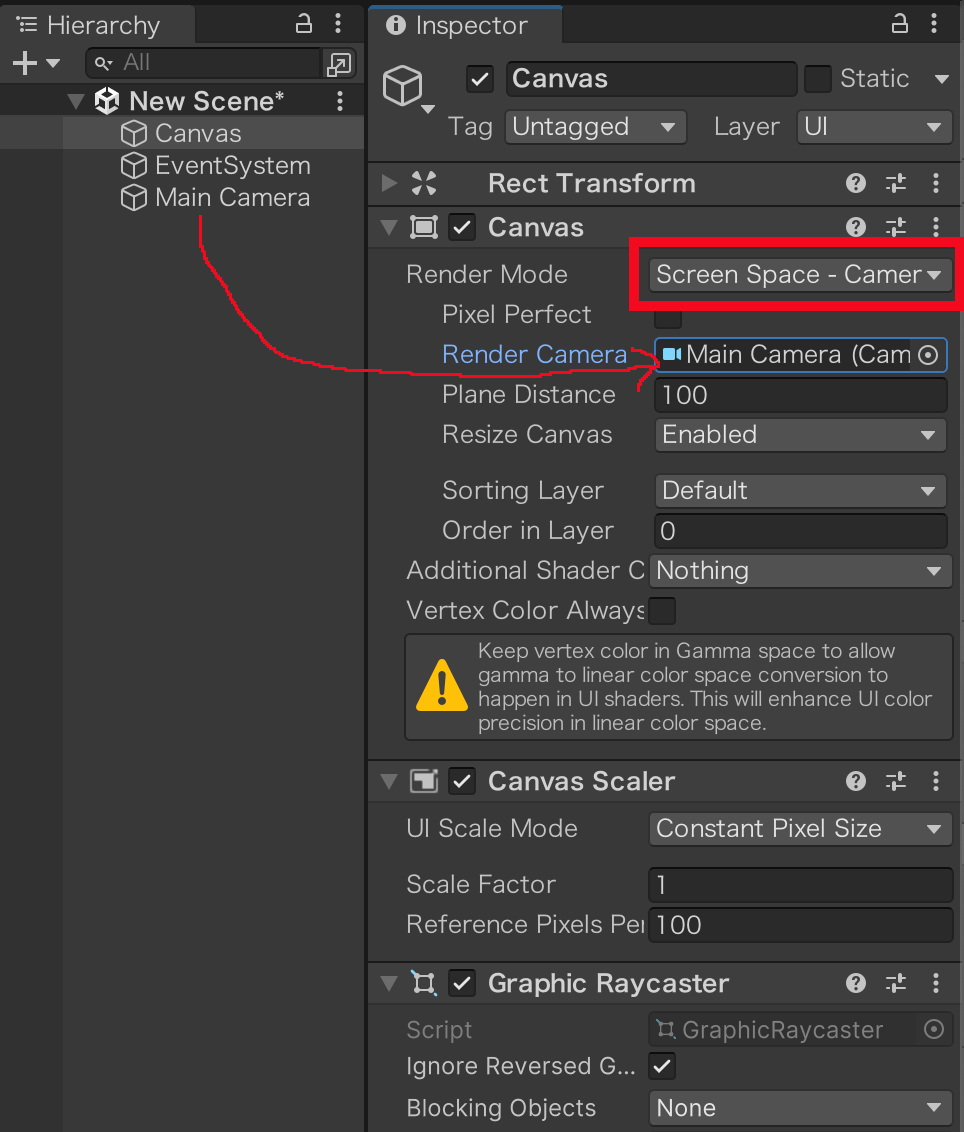
まず、CanvasのRender Modeを「ScreenSpace-Camera」に変更、そしてMainCameraをRenderCameraにドラッグ&ドロップします。

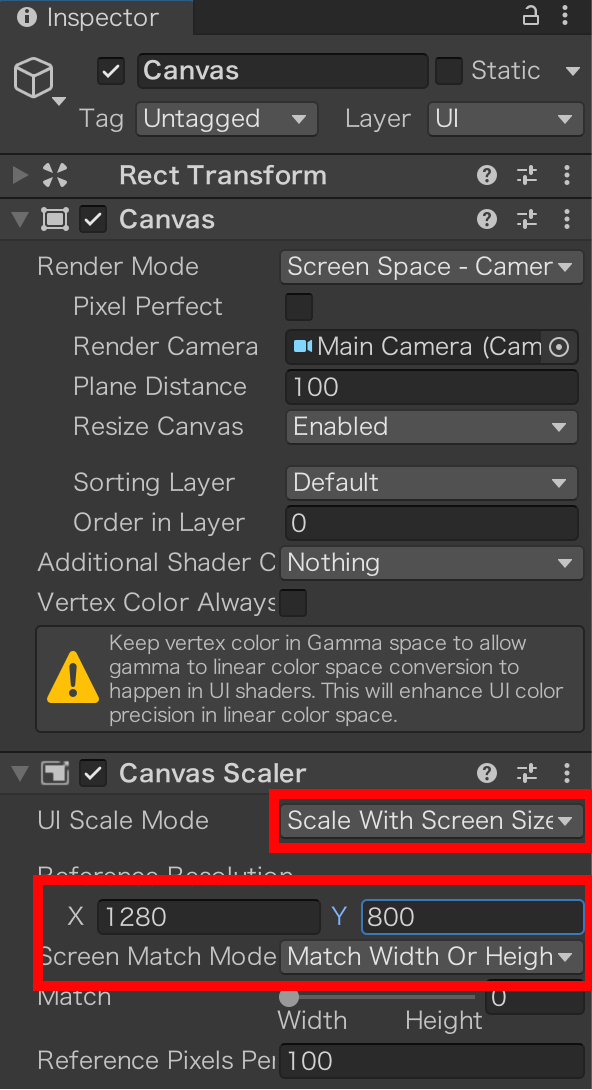
最後にUI Scale ModeをScaleWithScoreenModeに変更して、XとYのサイズを最初に設定した画面サイズと同じ数値を入れます。

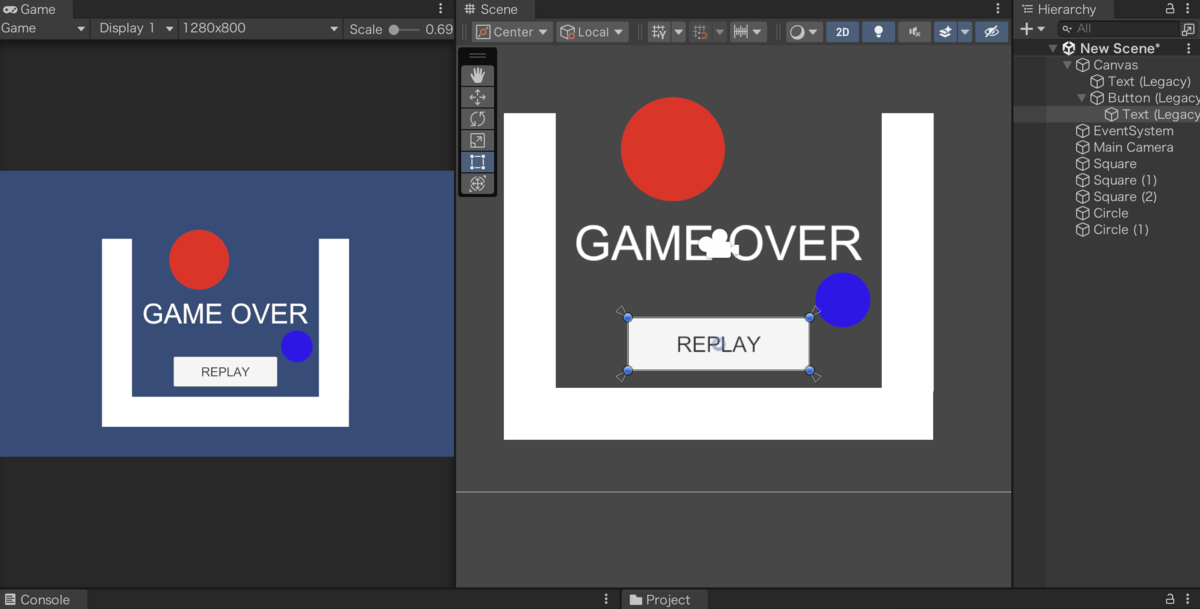
これでもう完成です。実際に画面にテキストやボタンやゲームオブジェクトを配置して見ましょう。
このようにゲームビューとシーンビューどちらも同じように見えるようになっています。

ちょっとした事ですが、最初に設定しておくと後々楽なのでプロジェクト作成時にはまず始めにセットしておきましょう。


コメント